Wordpress 5.0 (nome in codice “Bebo”) è ufficialmente uscito, pronto ad aggirarsi tra i nostri server.
Ed è qui che parliamo in modo esclusivo di una grande novità: Gutemberg. Se ne parlava già nella release precedente 4.8, e veniva proposto in prova come plugin aggiuntivo, mentre adesso nella nuova versione 5.0 viene attivato di default. Scopriamo insieme quali sono le novità e come funziona.
Gutemberg, il nuovo editor.
Ma cos’è questo famigerato Gutemberg? È un editor visuale per pagine e post, che punta alla completa personalizzazione dell’aspetto, ponendosi l-obiettivo di sostituire gli editor di terze parti spesso forniti con i temi a pagamento.
Prende il nome da Johannes Gutenberg, che inventò una macchina per la stampa a caratteri mobili più di 500 anni fa. Il precendente editor visuale richiedeva a molti di noi di utilizzare shortcode e codice HTML. L’obiettivo è rendere la creazione dei contenuti più semplice, specialmente a vantaggio di chi si avvicina a WordPress per la prima volta. Si sta adottando il sistema dei “piccoli blocchi” e si spera di aggiungere opzioni di layout più avanzate. Potete dare un’occhiata all’esempio ufficiale.
Automattic lo propone come una ridefinizione dell’esperienza di content editing del CMS che equipaggia ormai un terzo dei siti internet di tutto il mondo. Questa novità divide il mondo dei professionisti e dei creatori di contenuti per il web. C’è chi lo ama e chi lo odia. Ma ne parleremo alla fine del post 🙂
Scopriamo come Funziona

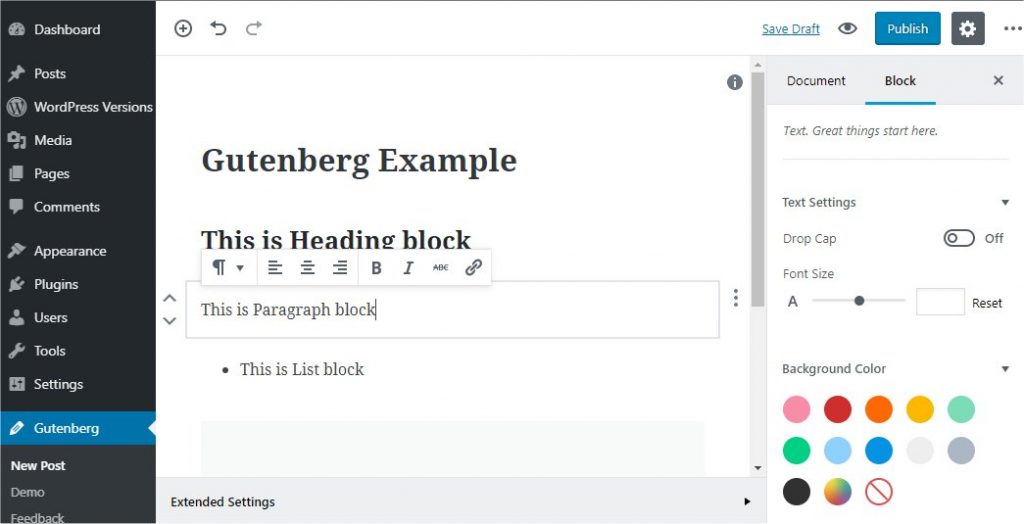
Dalla versione 5.0 la schermata di modifica di pagine e post di Wordpress si presenterà in un editor minimale e a blocchi. Già di prima installazione troveremo tutta una serie di blocchi utili per la stesura di post e pagine come blocchi di titolo e paragrafo, box per inserire video di youtube e contenuti esterni, facebook like boxes, e tanto altro.
Sulla barra laterale destra abbiamo un pannello dove poter modificare le proprietà di ogni blocco come il colore di sfondo, il font, le dimensioni, eccetera. Finita la redazione del post o della pagina le funzioni di pubblicazione le troviamo nella barra in alto, dove inoltre troviamo le impostazioni, i tasti annulla e ripeti (stile word) la navigazione a blocchi e i pulsanti per accedere rapidamente alla barra laterale destra (qualora lo stiate utilizzando da un dispositivo mobile), e i collegamenti ai menù rapidi dei plugin supportati (in questo momento nel mio caso già il plugin Yoast è pienamente integrato in gutemberg e appare in alto il menù rapido per le impostazioni SEO del post).
Proprio in questo momento, in cui sto scrivendo questo post, sto utilizzando Gutemberg e finora mi sta dando grandi soddisfazioni sul lato blogging perchè mi permette di personalizzare, e inserire contenuti multimediali nel post molto più rapidamente che nel vecchio editor, ma anche i vecchi plugin che avevano delle estensioni per il vecchio editor funzionano abbastanza bene con Gutemberg.
Temi e Simili
Insieme a Gutemberg, vede la luce in questa nuova release di Wordpress anche il tema Twenty-Nineteen nella sua versione definitiva. Sono sorpreso del fatto che sia stato finalizzato in tempo per questa release di Wordpress. Quest’ultimo tema è stato disegnato appositamente per esprimere tutte le potenzialità dell’ editor. Comunque anche i vecchi temi dal Twenty-ten al Twenty-Seventeen sono stati aggiornati per supportare Gutemberg.
Cosa comporta per i creatori di temi?
Dal lato dei designers e degli sviluppatori, la creazione dei temi potrebbe essere un pò più facile e un pò più complicata al tempo stesso: da una prima mano è ora possibile armeggiare con tanti layout focalizzati sul contenuto all’interno del CMS stesso, che sarebbe un ottimo risparmio di tempo nello sviluppo delle varie opzioni del tema (in quanto ci sono molte meno lacune nel CMS). Questo darà un maggior controllo nel flusso generale dei contenuti, dando anche molte opportunità creative, risparmiando un pò di tempo e passaggi.
Da un altra mano, bisogna accertarsi che lo stile e il tema siano pronti per adattarsi a tutti i nuovi blocchi disponibili. Questo non è terribilmente difficile per lo sviluppatore che non dovrà metterci tanto a creare librerie di stili personalizzati che possono essere adattati a ogni tema, ma è sempre un lavoro da tenere in considerazione.
E per i creatori di contenuti?
Per gli editor o i webdesigners alle prime armi Gutemberg è una ventata di freschezza quando parliamo di progettare un sito da zero. Infatti adesso i temi più diffusi adesso supportano bene Gutemberg, i plugin più utilizzati si integrano quasi interamente alla nuova interfaccia, e costruire un sito vetrina o un blog personale diventa molto più facile e veloce.
Attenzione invece a chi possiede un sito Wordpress con temi e plugin non aggiornati: nel 99,8 % dei casi non succederà nulla sul lato esterno del sito, visitandolo da fuori tutto sarà come prima. Ma una volta entrati nel backend, volendo modificare, ad esempio una pagina che è stata realizzata con un editor non aggiornato dal 2015 che veniva fornito insieme al tema, se Wordpress viene aggiornato verrà impostato come editor di default Gutemberg, e in alcuni casi non potete utilizzare il vecchio editor. Ma niente paura! Potete in qualsiasi momento tornare al vecchio editor scaricando il plugin “Classic Editor” e continuare a lavorare come avete sempre fatto, tenendo però in considerazione di aggiornare temi e plugin, e magari svecchiare il sito.
Considerazioni Finali
Personalmente, penso che sia prematuro esprimere un giudizio definitivo, lo sto testando su alcuni progetti demo, e si comporta abbastanza bene tecnicamente e non ha “crashato” nemmeno una volta finora. Le problematiche sorgono quando gli sviluppatori di temi li aggiornano solo in visione della compatibilità, o peggio ancora quando non rilasciano aggiornamenti. Bisogna sempre fare attenzione a tenere plugin e temi aggiornati, in modo da poter continuare a lavorare serenamente. D’altro canto fino ad adesso siamo abituati ad avere temi con page builder integrati che non sono assolutamente compatibili. Mi è capitato che in un sito le cui pagine erano state realizzate con una vecchia versione di Visual Composer, tutti i blocchi precedenti erano visualizzati su gutemberg sottoforma di codice php e shortcodes vari, ma ripristinando il Classic Editor non ho avuto più nessun problema pur lavorando come nelle precedenti versioni. A mio avviso bisogna attendere ancora un pò di tempo per far si che gli sviluppatori di temi ridisegnino i template rendendoli al 100% “Gutemberg Friendly” e nel mio cuore mi auguro che si definisca uno standard, che possa migliorare la vita dei creators e rendere la SEO più facile.
Condividete la vostra esperienza e i vostri dubbi su Gutemberg nei commenti 😉